今天发布文章发现发布不了,提示wordpecss网站发布文章时提示不是合法JSON响应,现在分享下怎么快速解决。
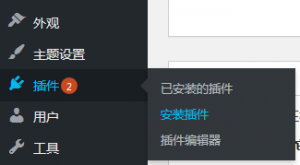
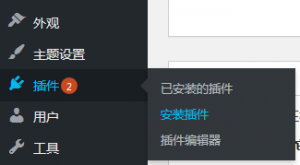
1.直接进入后台,点击插件,安装插件 2.搜索插件Classic Editor,(其实我安装的是箭头的那个一样测试安装后启动默认设置后,可以发布文章)
2.搜索插件Classic Editor,(其实我安装的是箭头的那个一样测试安装后启动默认设置后,可以发布文章) 3.安装完成后启动,用默认设置即可,测试可以正常发布文章了哦。
3.安装完成后启动,用默认设置即可,测试可以正常发布文章了哦。
今天发布文章发现发布不了,提示wordpecss网站发布文章时提示不是合法JSON响应,现在分享下怎么快速解决。
1.直接进入后台,点击插件,安装插件 2.搜索插件Classic Editor,(其实我安装的是箭头的那个一样测试安装后启动默认设置后,可以发布文章)
2.搜索插件Classic Editor,(其实我安装的是箭头的那个一样测试安装后启动默认设置后,可以发布文章) 3.安装完成后启动,用默认设置即可,测试可以正常发布文章了哦。
3.安装完成后启动,用默认设置即可,测试可以正常发布文章了哦。
1.图1所示,先找到电脑运行输入CMD,点击确定就会出来一个图2的cmd.exe的程序软件。

图1:北方门户博客www.bfmh.com原创
2.如图2所示,在cmd.exe里输入:ping 自己的域名 -t 点击确定即可,即可查看实时IP连续状态,注意:域名后要先空格再-t,不然格式错了ping不出了哦

图2:北方门户博客www.bfmh.com原创
转载请注明文章来处:北方门户博客https://www.bfmh.com/197.html
由于之前本站用的是WordPress的知更鸟主题,一时兴起想换个DUX主题试试。于是网上找了个免费的DUX主题,建议条件允许的话请支持正版主题哦!下载安装后出现了一个问题就是首页文章不会自动使用文章第一张图作为缩略图,这样直接影响网站的美观和体验度。接下来分享一下如何快速设置,让新手少走弯路。
1.按图1这个步骤设置解决:
1.1进入WordPress后台→外观→DUX主题设置→基本 1.2在基本页面往下拉,看到图2箭头所示把它勾上后,点击下面的保存设置即可。
1.2在基本页面往下拉,看到图2箭头所示把它勾上后,点击下面的保存设置即可。 2.如图3.保存设置后,刷新首页之前的首页文章无缩略图已解决,此时能自动使用文章第一张图作为缩略图了。
2.如图3.保存设置后,刷新首页之前的首页文章无缩略图已解决,此时能自动使用文章第一张图作为缩略图了。
1.大家应该都知道wordpecss网址的文章分享到QQ空间,是可以显示并自动获取文章的缩略图片,这样显得有档次的感觉。
文章分享到QQ空间是可以显示缩略图片
1.2 那如果文章分享到微信朋友圈呢?博主试过在电脑网页或者直接微信分享文章,到朋友圈都只能看到空白的缩略图片,这样总感觉不好看
网上也看到很多教程,需要开通微信公众号等等方面,博主觉得没必要,毕竟公众号每年也要教几百块钱的哈,还不如用来续费服务器哒,后来无意中发现一个很简单的办法,可以分享文章到微信朋友圈可以抓取文章图片的方法,反正我目前测试是可以的,分享经验的目地只是大家交流学习哦。如有错误之处请大家提出,谢谢(如图打开手机游览器,进入自己的网站然后找到箭头所示分享到朋友圈,图4的可以正常显示链接文章的图片了。)
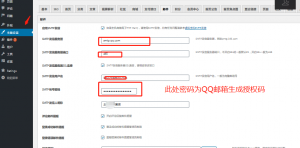
平时个人网站登录的时候没有邮箱提示功能,突然想测试下是否可以邮箱提示,百度了一下,终于设置好了,现在分享一下我的后台设置方法供大家叁考下,如设置有不对的地方请大家指正下,谢谢!下面还是直接上图吧,哈哈。
1.进入DUX后台主题设置的邮件设置。 2.QQ邮箱设置界面,可生成授权码,供步骤1使用。
2.QQ邮箱设置界面,可生成授权码,供步骤1使用。

北方门户博客www.bfmh.com 一个技术经验分享学习的平台 专注于电子电气技术,行业GB标准规范,设计类办公类软件技术,个人网站制作技术,家电及电脑维修技术,自动化控制技术,SEO优化等行业爱好者一起互相学习交流分享经验和心得。
免责声明:本站某些文章、信息、图片、软件等来源于互联网,由本网整理发表,希望传递更多信息和学习之目的,并不意味赞同起观点或证实其内容的真实性以及违法用途。
如设计、版权等问题,请立即联系管理员,邮箱51622108@qq.com我们会给予更改或删除相关文章,保证您的权利

因之前本站是采用CNAME接入方式实现的百度联盟反屏蔽,现在改NS接入后分享一下博主网站HTTPS后,用百度云加速并用NS接入方式使网站实现百度联盟反屏蔽设置,把我的设置方法(直接截图分享哈,大概百度联盟+百度云加速+域名解析=成功实现反屏蔽设置三部曲)分享给大家,如有错误之处请大家指出,谢谢!
图一:已经成功设置后的图片(本来放在后面的哈)
图1为已经设置成功后百度联盟的截图哦
图二:百度云加速用NS方式接入的截图
百度云加速用NS方式接入的截图
图三:域名解析反屏蔽设置如下图
域名解析反屏蔽设置
注意NS接入需要更改域名商处DNS如下:
注意NS接入需要更改域名商处DNS
设置OK后并如图1生效后,即可进入主题插入百度联盟反屏蔽代码即可,设置后返回首页或者文章查看百度联盟反屏蔽代码已经正常显示在对应位置上。查看百度联盟反屏蔽代码已经正常显示在
博主前段时间针对wordpress评分插件wp-postratings这个插件,如何设置5星投票也发布了文章,但是按教程设置成功后,发现投票图标太小,总感觉不完美,由于博主有强迫症,想把他搞好,当然也请教了我会代码的朋友,后来按他的思路,一次一次测试直到搞好为止,测试前当然还是老规矩先备份相应的文件哈,好了下面说说博主按之前的教程成功设置了投票插件后,网站文章出现的两个问题按接下来说的方法都已解决。
问题一:电脑版访问文章可以5星投票,但是手机端访问文章时明明点的是5星投票却出现了4星,这样直接影响用户投票体验度了。
问题二:5星图片图标太小,同样影响用户投票体验度。
投票插件星星图片太小(未修改前星星图标太小)
下面是我直接测试成功的解决方法:
1.进入FTP里找到投票插件 wp-content/plugins/wp-postratings/images
找到stars_crystal和stars文件夹(建议先把2个文件下载到本地,设置出了问题也可以恢复)
然后再把1里的所有图片复制,上传到2文件夹里替换覆盖即可。1的图片不需要修改哦。
复制stars_crystal所有图片后,上传到stars里替换,stars_crystal里的图片不用修改哦
stars_crystal里所有图片尺寸为16剩16,因为stars里图片尺寸为12剩12,我们最终的目的就是把stars12的图片变成stars_crystal16的图片即可。
把1里所有图片替换到2里覆盖即可
下面是替换后刷新文章,后的投票星星效果图。明显高大上档次了。 修改后投票星星图标效果图
修改后投票星星图标效果图
未加入百度联盟之前,博主用了阿里云,百度云,360网站卫士等等,给网站实现半程加密部署免费的https(这里免费的其实是360网站卫士只是新手刚开始是需要花费时间去搭建部署https的)好了废话不多说下面直接上图,说明下,我网站加了百度联盟之后,于是放弃了之前的360网站卫士,改用百度云加速免费版的回源方式,来实现手机端反屏蔽。PC端测试好像还是屏蔽了,可能需要开通收费版的加速吧。 1.2域名解析设置页面 不知道是不是多了解析,可以自己测试哦反正我的就是这个设置。百度云加速设置如图三图四
1.2域名解析设置页面 不知道是不是多了解析,可以自己测试哦反正我的就是这个设置。百度云加速设置如图三图四
 2.1,运行CMD ping下带WWW和不带WWW的是不是已经变成百度加速后撤了,图五为解析成功
2.1,运行CMD ping下带WWW和不带WWW的是不是已经变成百度加速后撤了,图五为解析成功
3如按上面步骤网站不可以访问或者不可以访问https
3.1图六 请到主机后台,域名绑定→开启对应域名的https
3.2图七去百度加速后台把加速改为回源
4设置好后把反屏蔽代码放到博客主题对应代码即可,设置好再手机游览器打开广告过滤后访问网站发现还是有联盟广告就可以了
4.1反屏蔽代码生成并复制到主题
4.2图九粘贴到主题手机端框,替换之前的普通百度联盟代码
设置后手机访问查看联盟反屏蔽GG正常显示