由于博主看到很多朋友的网站发布文章后都有投票功能,我也想试试这个WordPress投票功能,于是在后台插件搜索投票的插件,但是试了很多个插件总感觉没有其他网站的那么漂亮,没办法只能百度一下前辈们的安装投票功能的经验以及博主自己觉得最漂亮的一个WordPress投票插件wp-postratings,所以好东西要大家一起分享哒,下面我说说我成功安装了wp-postratings的经验,因为我网站代码知识太差,看了好多教程试了至少5小时以上浪费一个晚上的时间了,试了不可以我又恢复之前的备份(因为先备份FTP对应的文件,随时可以恢复网站)直到后来搞好为止。分享给大家就是想让亲们少走弯路。好了,我觉得好的教程就是要简短又可以让不懂代码的人都可以马上搞好,废话不多说了,下面言归正传。
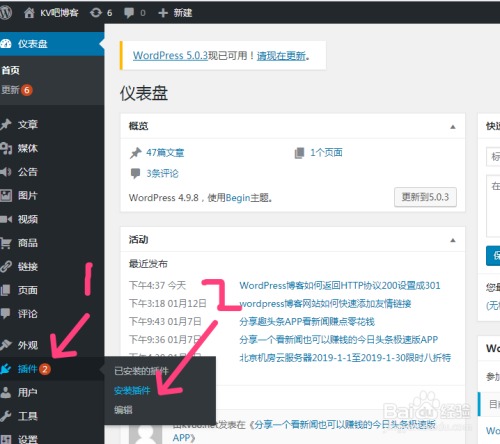
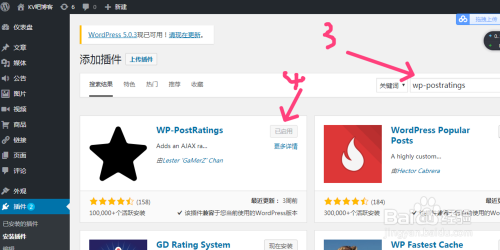
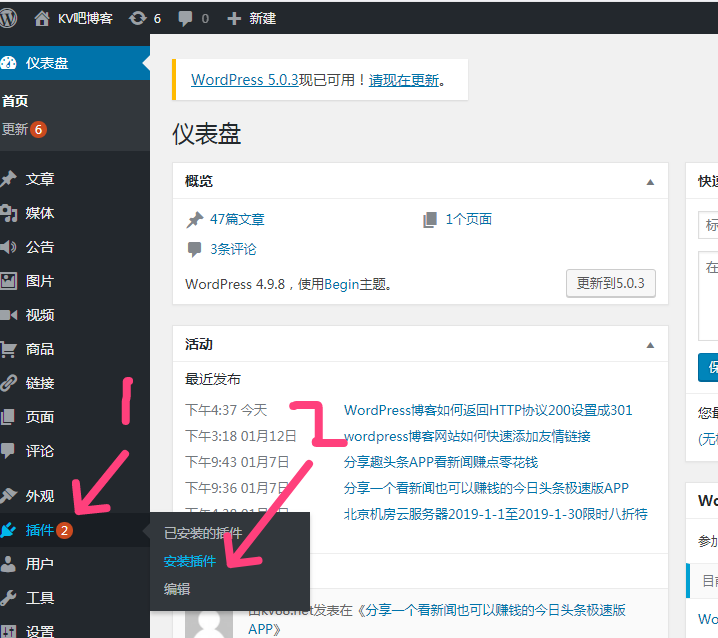
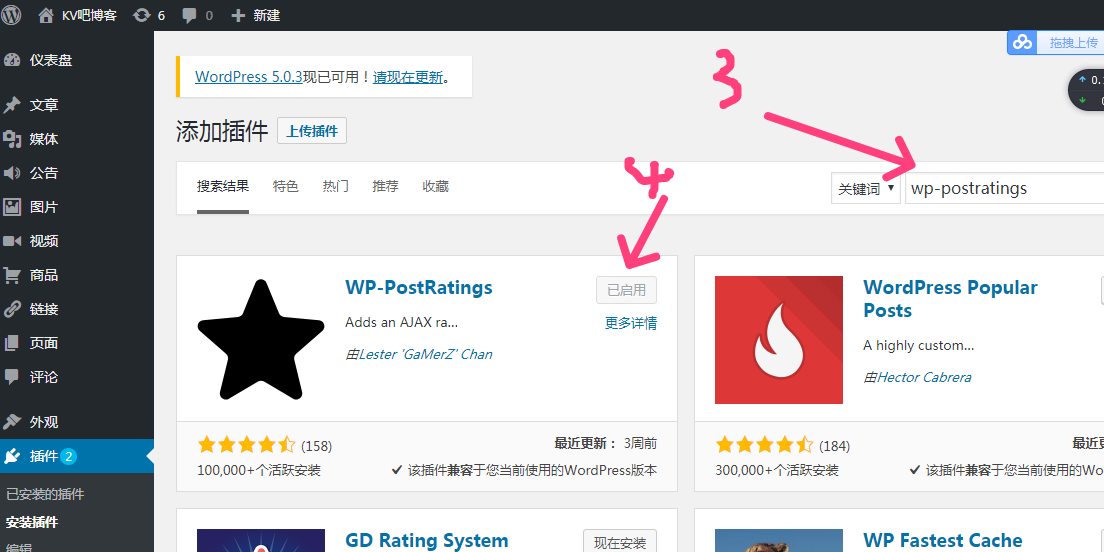
1.先按图一图2:WordPress后台搜插件wp-postratings然后点击启用插件即可
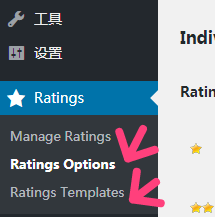
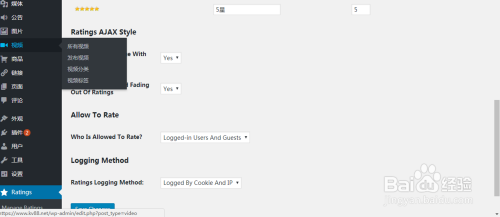
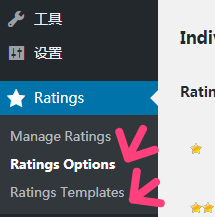
 图三2.如图3:启用插件后此时后台左下方出现一个五角星图标的Rating,点击Rating后出现3个选项分别是:Manage Ratings、Post Ratings Options、Post Ratings Templates 我们设置的时候只需要用上最后两个即可!
图三2.如图3:启用插件后此时后台左下方出现一个五角星图标的Rating,点击Rating后出现3个选项分别是:Manage Ratings、Post Ratings Options、Post Ratings Templates 我们设置的时候只需要用上最后两个即可!
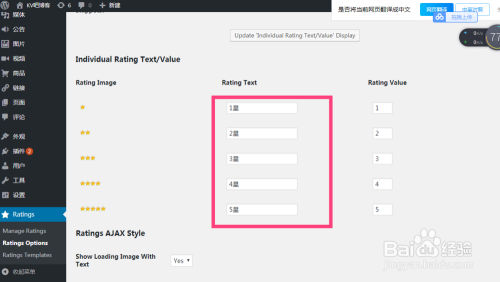
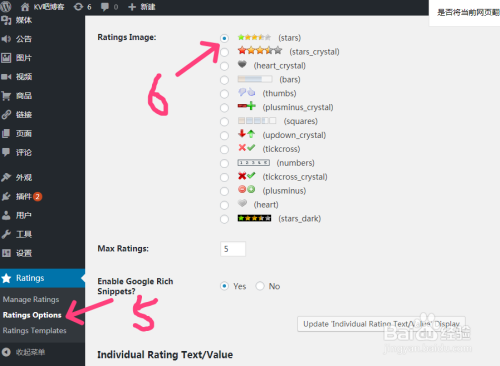
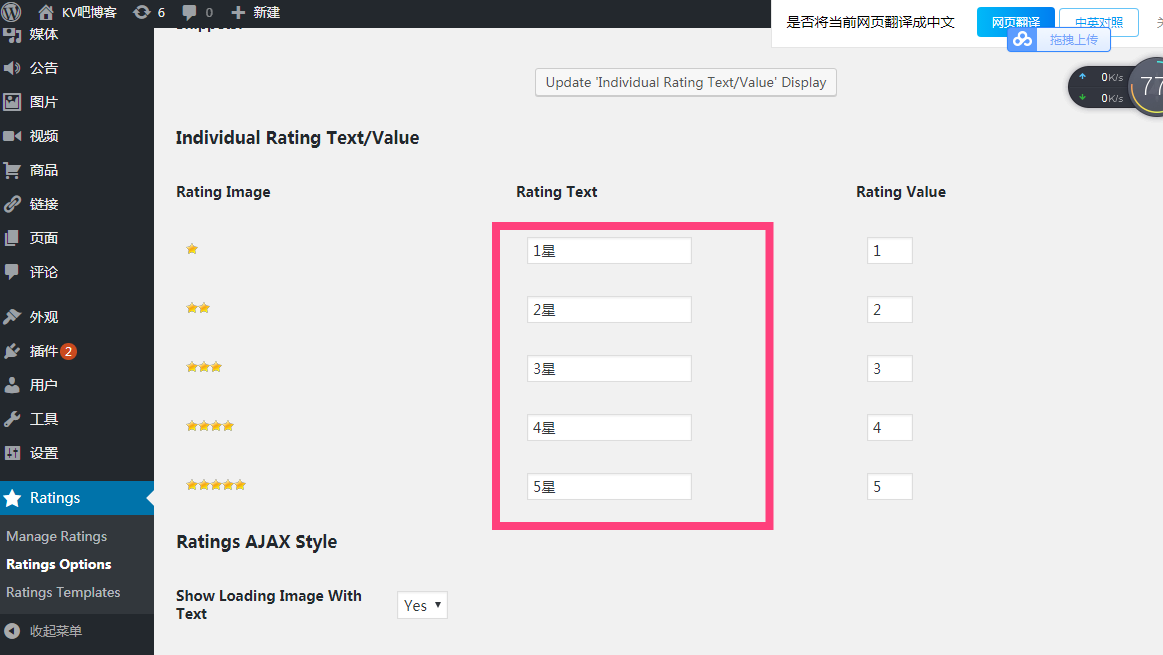
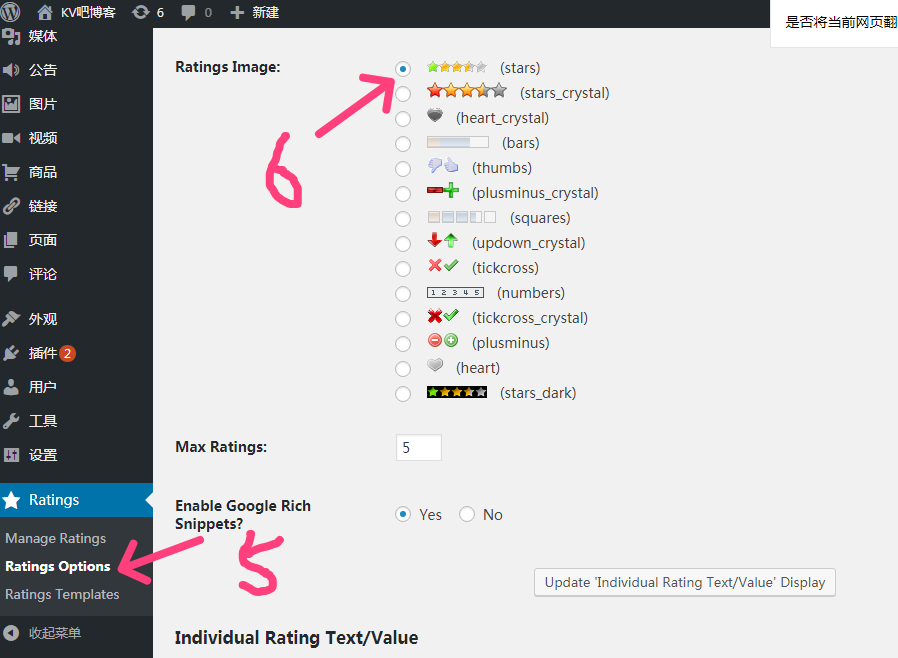
 2.1 设置Post Ratings Options 如图四图五图六
2.1 设置Post Ratings Options 如图四图五图六

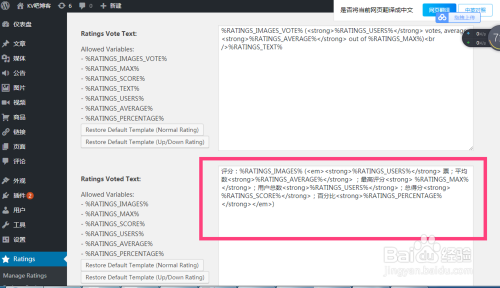
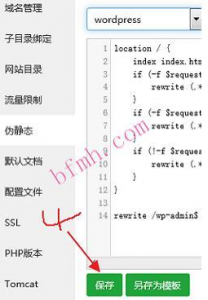
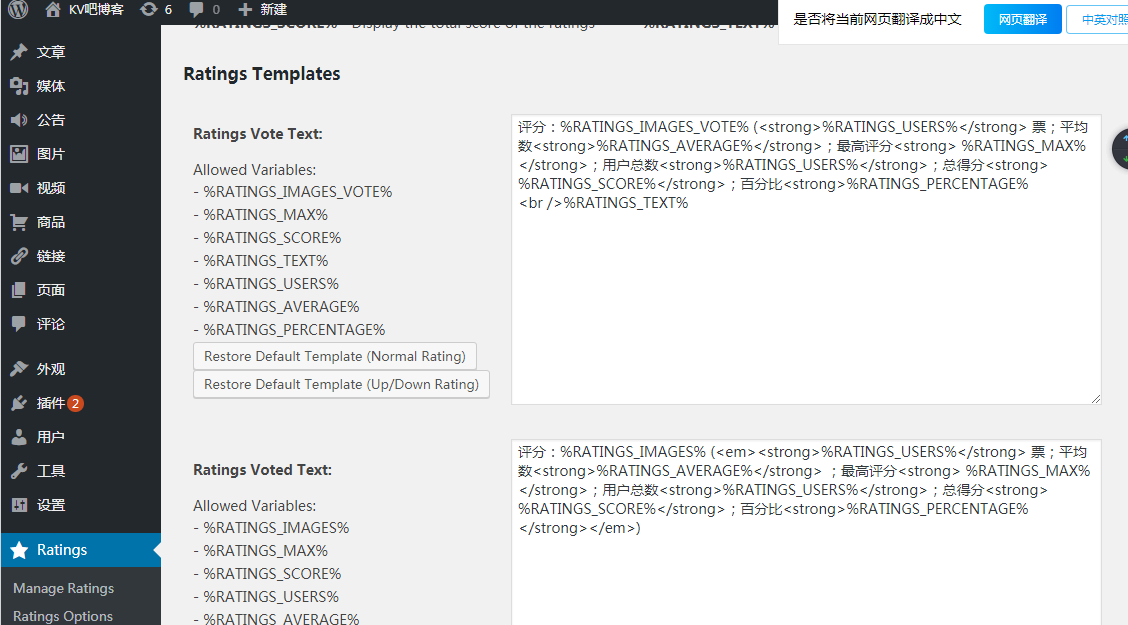
2.2 接下来设置Post Ratings Templates 如图七 只需设置这里(复制下面这段代码到图片红色框替换即可)后点击下方的保存即可。
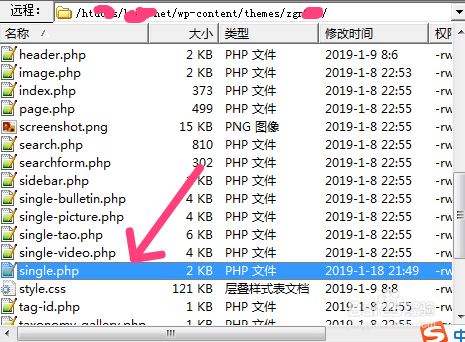
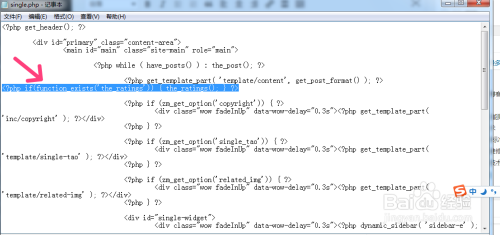
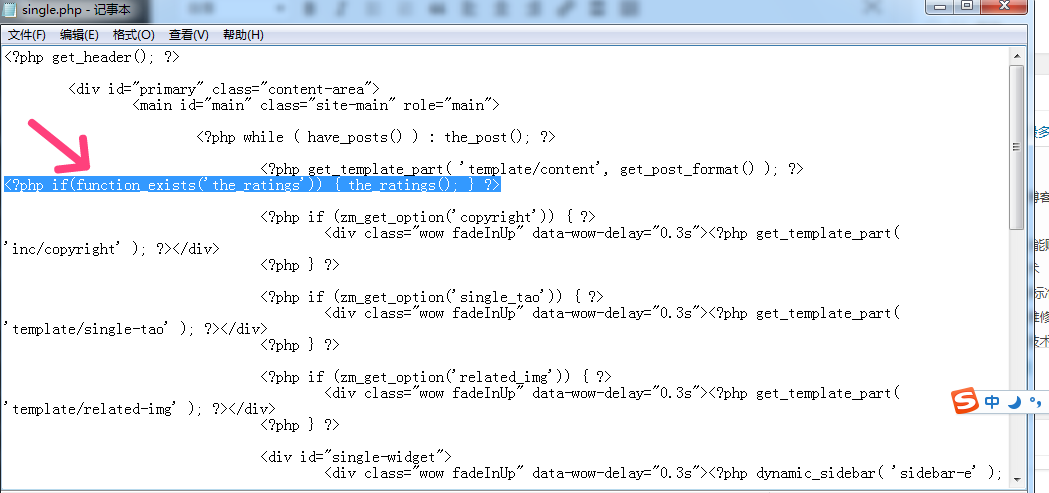
评分:%RATINGS_IMAGES% (<em><strong>%RATINGS_USERS%</strong> 票;平均数<strong>%RATINGS_AVERAGE%</strong> ;最高评分<strong> %RATINGS_MAX% </strong>;用户总数<strong>%RATINGS_USERS%</strong>;总得分<strong> %RATINGS_SCORE%</strong>;百分比<strong>%RATINGS_PERCENTAGE%</strong></em>) 3.好了接下来修改代码如图八图九,进入WordPress后台或者FTP找到,正在用的主题下single.php,打开添加一段代码到里面保存即可。代码为<?php if(function_exists('the_ratings')) { the_ratings(); } ?>
3.好了接下来修改代码如图八图九,进入WordPress后台或者FTP找到,正在用的主题下single.php,打开添加一段代码到里面保存即可。代码为<?php if(function_exists('the_ratings')) { the_ratings(); } ?>
 4.保存了single文件后,如图十所示随便打开首页一个文章的结尾处看看,已经出现漂亮的5星投票功能了。
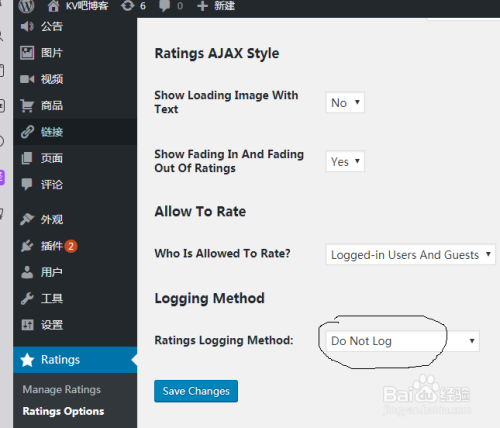
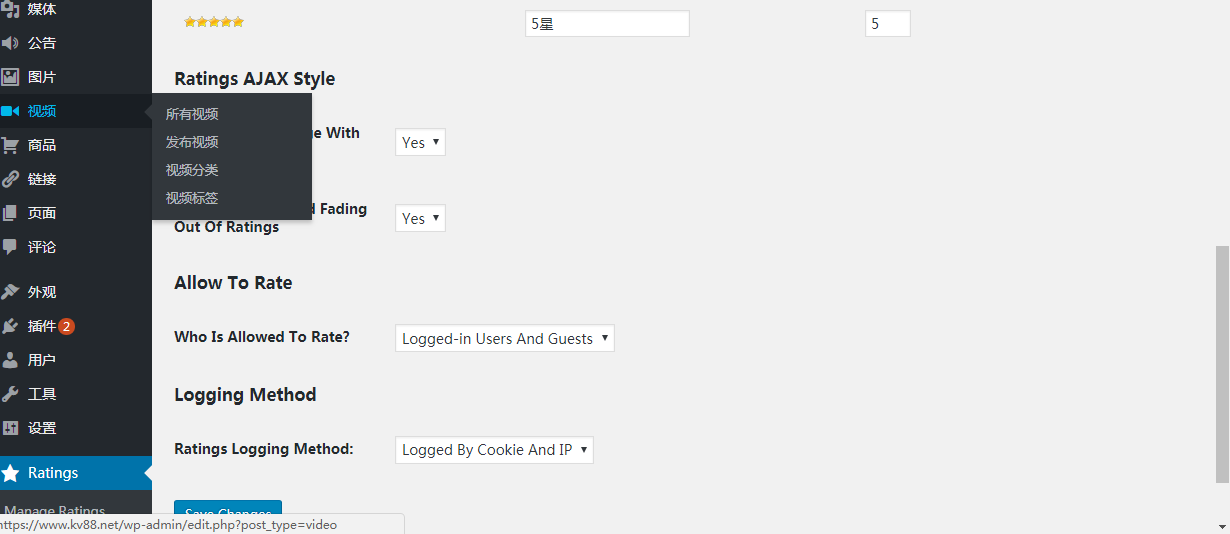
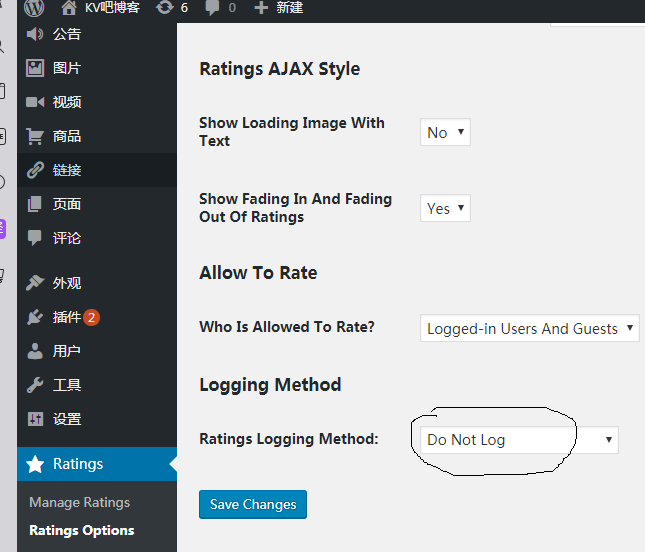
4.保存了single文件后,如图十所示随便打开首页一个文章的结尾处看看,已经出现漂亮的5星投票功能了。 如果按以上设置后显示了星星投票后,出现投票不了,请按下面的图十一把他设置成DO Not Log然后点击保存后再刷新网页文章即可投票了。
如果按以上设置后显示了星星投票后,出现投票不了,请按下面的图十一把他设置成DO Not Log然后点击保存后再刷新网页文章即可投票了。
注意事项
-
设置后显示了星星投票后,出现投票不了,请按下面的图十一把他设置成DO Not Log然后点击保存后再刷新网页文章即可投票了
- 欢迎大家关注我的百度经验号
 北方门户
北方门户 1.2域名解析设置页面 不知道是不是多了解析,可以自己测试哦反正我的就是这个设置。百度云加速设置如图三图四
1.2域名解析设置页面 不知道是不是多了解析,可以自己测试哦反正我的就是这个设置。百度云加速设置如图三图四
 2.1,运行CMD ping下带WWW和不带WWW的是不是已经变成百度加速后撤了,图五为解析成功
2.1,运行CMD ping下带WWW和不带WWW的是不是已经变成百度加速后撤了,图五为解析成功









 修改后投票星星图标效果图
修改后投票星星图标效果图












 1.2在基本页面往下拉,看到图2箭头所示把它勾上后,点击下面的保存设置即可。
1.2在基本页面往下拉,看到图2箭头所示把它勾上后,点击下面的保存设置即可。 2.如图3.保存设置后,刷新首页之前的首页文章无缩略图已解决,此时能自动使用文章第一张图作为缩略图了。
2.如图3.保存设置后,刷新首页之前的首页文章无缩略图已解决,此时能自动使用文章第一张图作为缩略图了。