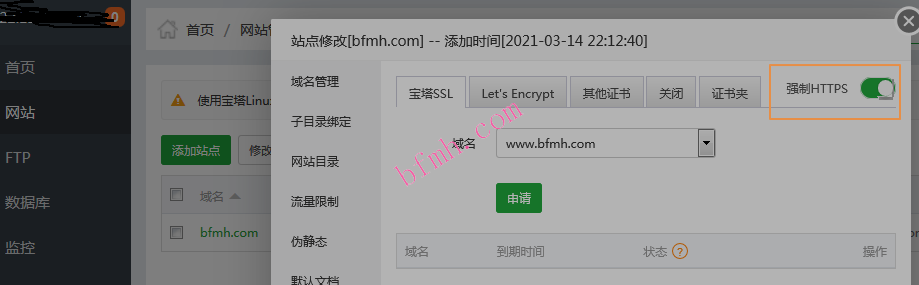
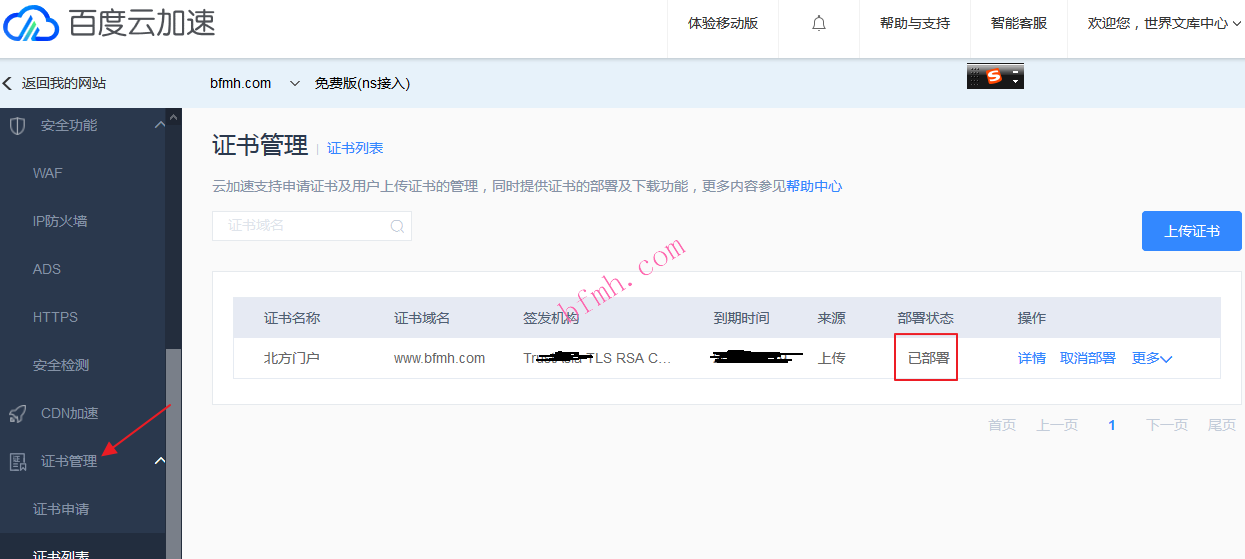
个人网站部署了HTTPS后,大家就会发现不支持百度分享了,如果不加HTTPS网站又能恢复百度分享,总之很恼火。。。虽然很多大神都说,分享的人少,没必要搞这个百度分享,但是很多网站爱好者和我一样,心里总想把他设置好,其实我之前也网上找了好多教程,也都试了感觉都达不到分享,也有可能是本人对于代码和网站方面的知识太差,所以一直搞不好这个百度分享。。。。。好了,言归正传。。。。
个人网站已经部署了HTTPS的我,今天无意在网上看到了这个教程,自己试了,真的可以百度分享了!所以好东西必须要分享一下哒,让已经HTTPS的站长们少走弯路些。。。.(其他个人博客系统的能不能用自己可以试一试,因为我的是wordpress设置了能成功百度分享功能了)
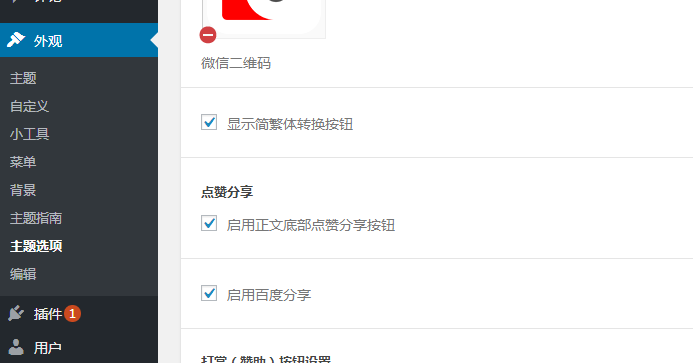
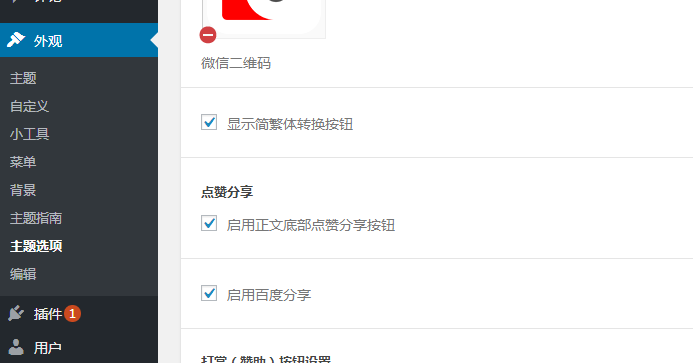
1.先进入wordpress后台针对begin主题点击-外观-主题选项,如图1所示把启用百度分享勾上。点击保存
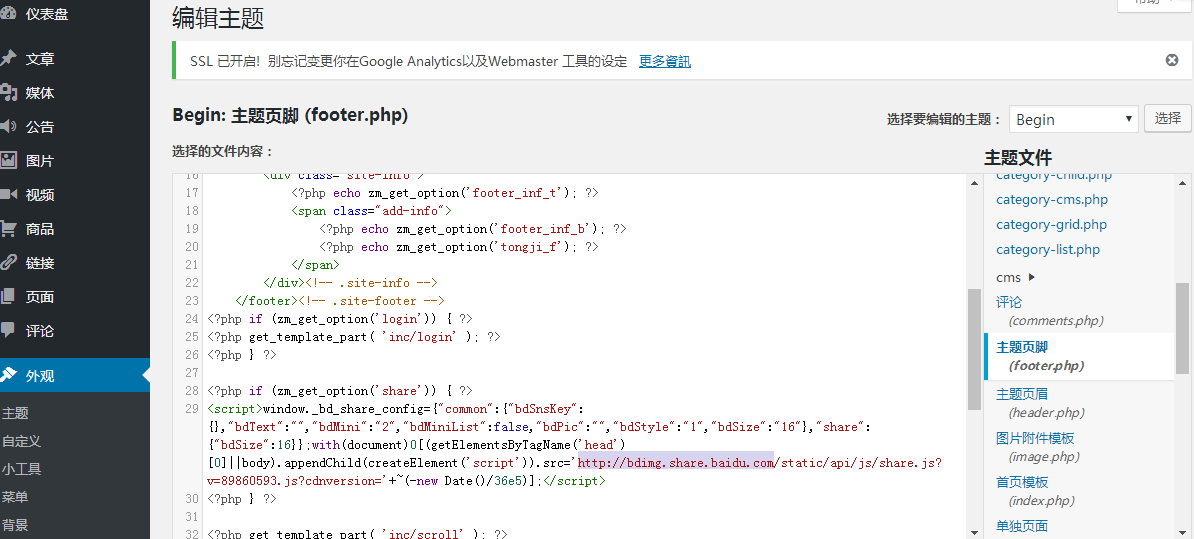
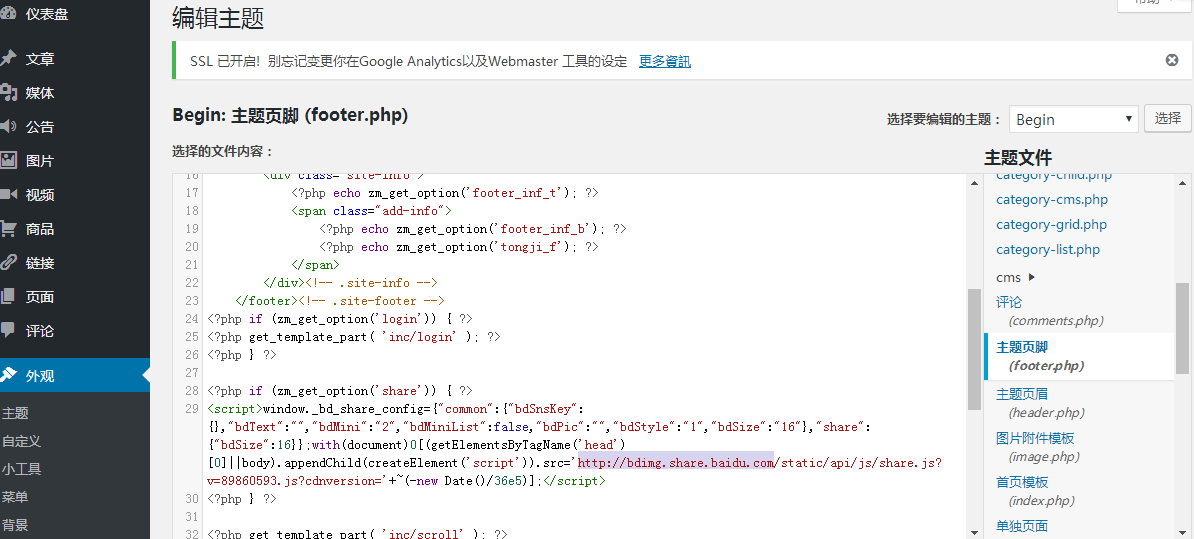
2.然后进入wordpress后台针对begin主题点击-外观-编辑里,找到footer.php打开如图2找到这段代码,把他删除掉再保存设置即可,(删除前记得先用记事本备份这个footer.php,如果设置错了可以随时还原他!)如果后台这种编辑提示错误保存不了,可以通过FTP里找到这个FOOTER.PHP文件在线编辑保存也可以的。
3.最后一步把static.zip点击下载下载下来的static包解压后的文件夹,上传到根目录即可,点击刷新,到游览器点击自己的文章试试,发现可以百度分享功能了。

以上为www.bfmh.com本站整理自己的经验结合网上的叁考教程发布。
static.zip本文地址:https://www.bfmh.com/?p=12
转载请注明
static.zip下载地址以及原文地址:https://liuyanzhao.com/4144.html


 北方门户
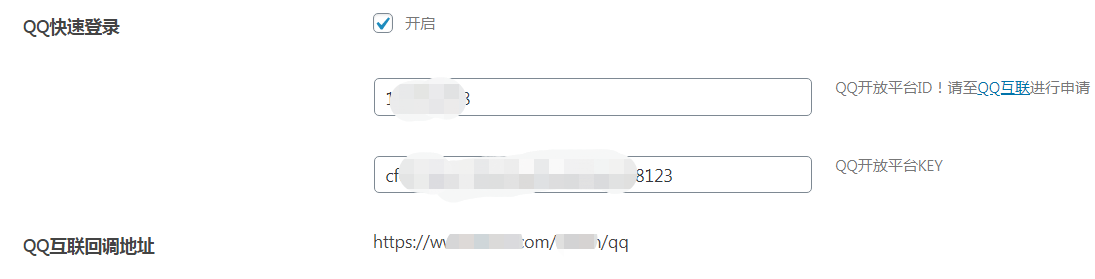
北方门户 1.先查看确认QQ互联/微博开放平台设置的域名回调地址和主题显示的回调地址一致,且ID和KEY填写正确。下图为主题后台QQ开放平台设置,微博开放平台相似方法填写即可。
1.先查看确认QQ互联/微博开放平台设置的域名回调地址和主题显示的回调地址一致,且ID和KEY填写正确。下图为主题后台QQ开放平台设置,微博开放平台相似方法填写即可。 2.博主按上面步骤填写正确后扫描登录QQ/微博还是提示无法连接开发平台,于是在主机服务器后台填写故障工单,大致描述为扫描登录提示无法连接开发平台。经工程师检查后登录服务器vi/etc/resolv.conf修改dns,之前223.*.*.*修改为119.*.*.*如还是异常修改为202.*.*.*,修改成功后,重新测试,多个PC游览器/手机游览器qq登录扫描一次成功登录,未出现之前的无法连接开发平台故障。
2.博主按上面步骤填写正确后扫描登录QQ/微博还是提示无法连接开发平台,于是在主机服务器后台填写故障工单,大致描述为扫描登录提示无法连接开发平台。经工程师检查后登录服务器vi/etc/resolv.conf修改dns,之前223.*.*.*修改为119.*.*.*如还是异常修改为202.*.*.*,修改成功后,重新测试,多个PC游览器/手机游览器qq登录扫描一次成功登录,未出现之前的无法连接开发平台故障。 3.扫描登录并一键授权确认成功后,站点显示已登录成功。
3.扫描登录并一键授权确认成功后,站点显示已登录成功。




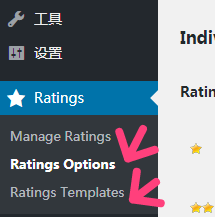
 图三2.如图3:启用插件后此时后台左下方出现一个五角星图标的Rating,点击Rating后出现3个选项分别是:Manage Ratings、Post Ratings Options、Post Ratings Templates 我们设置的时候只需要用上最后两个即可!
图三2.如图3:启用插件后此时后台左下方出现一个五角星图标的Rating,点击Rating后出现3个选项分别是:Manage Ratings、Post Ratings Options、Post Ratings Templates 我们设置的时候只需要用上最后两个即可!
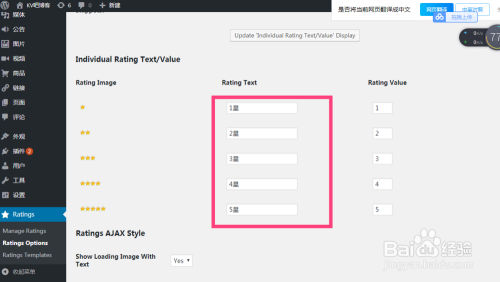
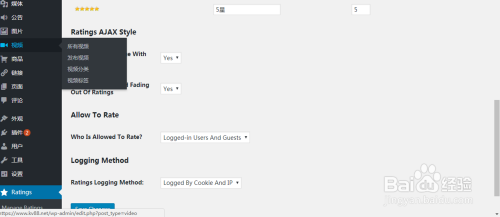
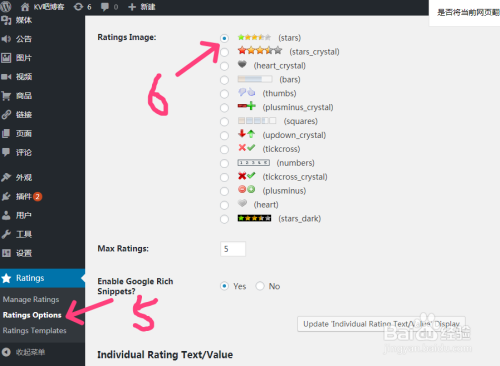
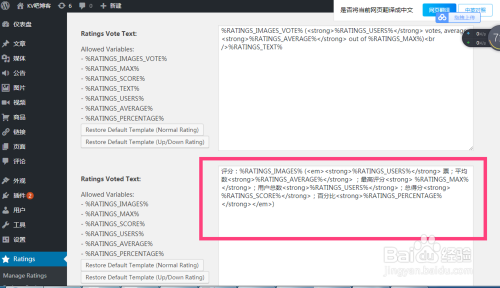
 2.1 设置Post Ratings Options 如图四图五图六
2.1 设置Post Ratings Options 如图四图五图六

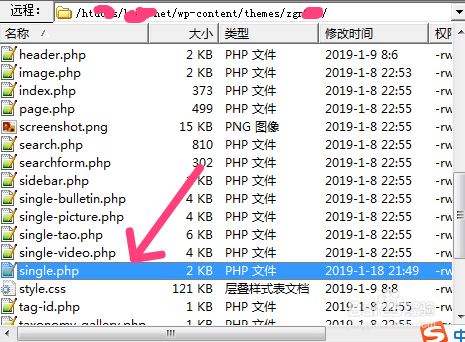
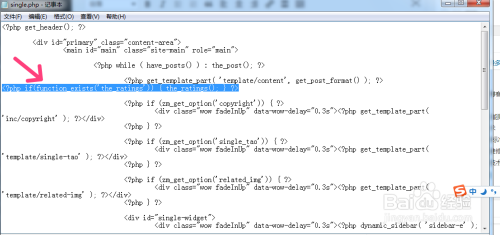
 3.好了接下来修改代码如图八图九,进入WordPress后台或者FTP找到,正在用的主题下single.php,打开添加一段代码到里面保存即可。代码为<?php if(function_exists('the_ratings')) { the_ratings(); } ?>
3.好了接下来修改代码如图八图九,进入WordPress后台或者FTP找到,正在用的主题下single.php,打开添加一段代码到里面保存即可。代码为<?php if(function_exists('the_ratings')) { the_ratings(); } ?>
 4.保存了single文件后,如图十所示随便打开首页一个文章的结尾处看看,已经出现漂亮的5星投票功能了。
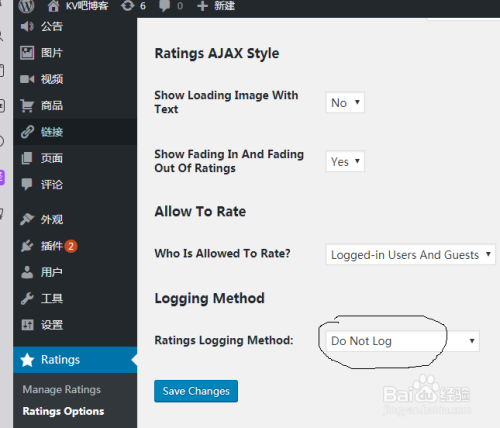
4.保存了single文件后,如图十所示随便打开首页一个文章的结尾处看看,已经出现漂亮的5星投票功能了。 如果按以上设置后显示了星星投票后,出现投票不了,请按下面的图十一把他设置成DO Not Log然后点击保存后再刷新网页文章即可投票了。
如果按以上设置后显示了星星投票后,出现投票不了,请按下面的图十一把他设置成DO Not Log然后点击保存后再刷新网页文章即可投票了。